Please refer to the content block below.
User Guide
This content block is used to display a video within the page.
Media Video
Media videos, mp4 or mp3, need to be saved and published in the Media library before they can be linked to.
When uploading the media video, the following files should also be upload and published:
- Preview Image - alternative image to the first frame of the video.
- Captions File - displays over video. File must be VTT format.
- Transcript File – a downloadable text file of video transcript. Not currently implemented.
- Transcript Summary – summary of the video for screen readers.
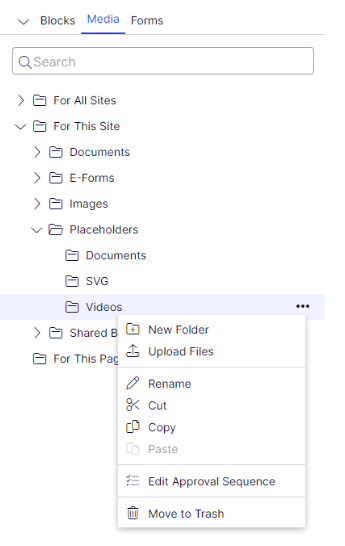
When uploading video assets to the media library ensure that they are placed in any child folder of ‘For This Site’, but not in the ‘For This Page’ folder, otherwise they won’t be accessible to the block content. Navigate to the folder where the assets will be saved.
Select the Options link (3 dots) and Upload Files from the options displayed.

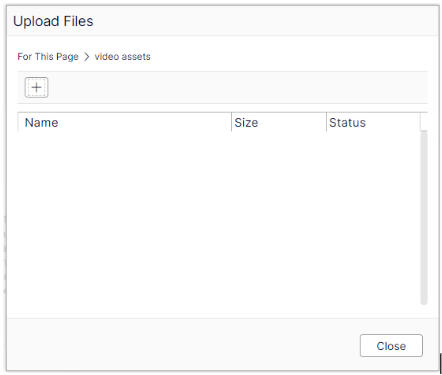
The Upload Files window is displayed. Select the Add Files button (+) to upload each file.

Note: Remember to publish the Video block.
Video - Internal
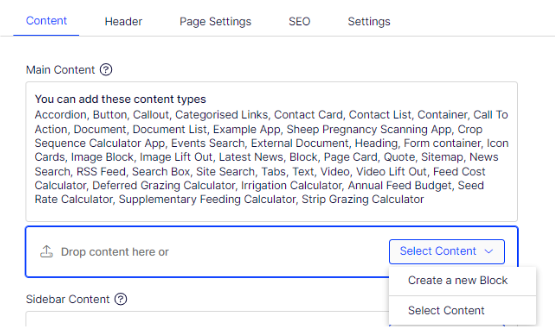
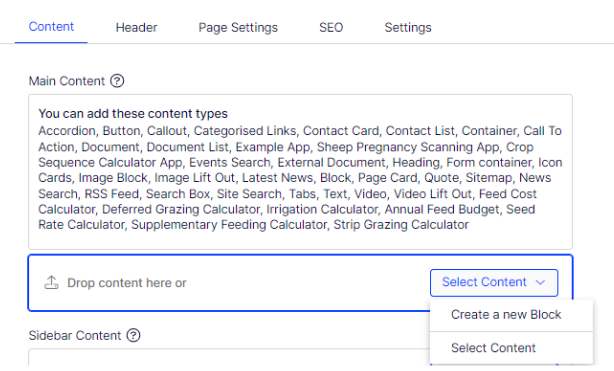
To add a Video with internal media video content block, on Page > Content tab, select Create a new Block from Select Content dropdown.

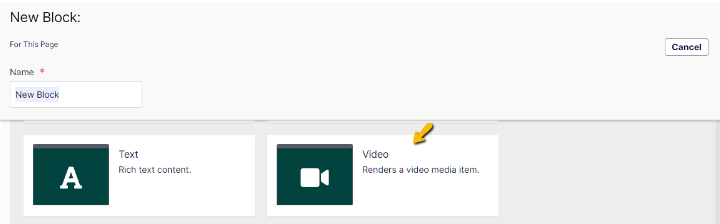
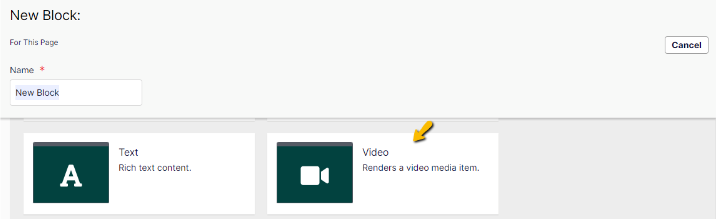
Give a proper name and select Video from the list.

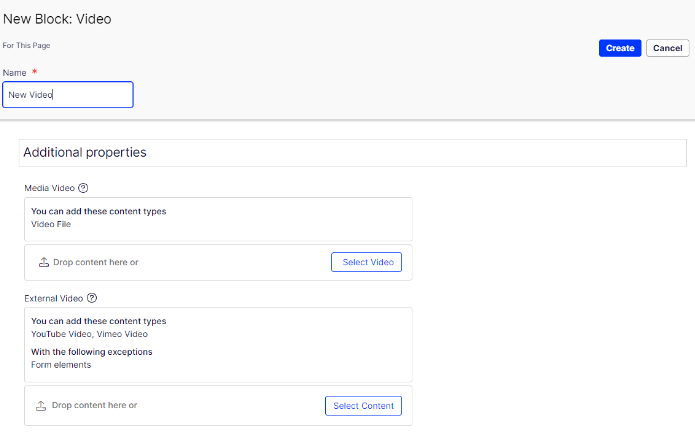
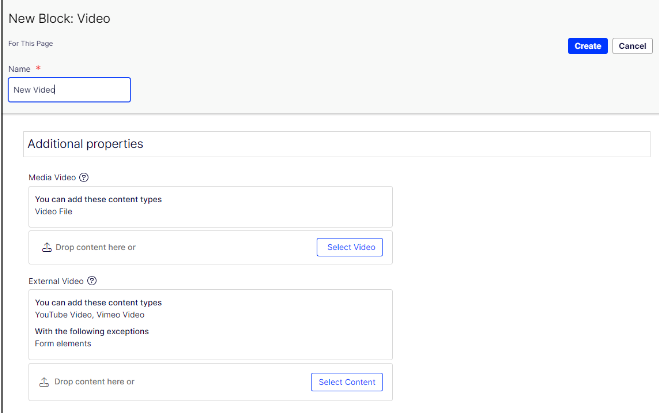
New Block: Video screen will be displayed, then:

- Media Video – set the video by select Select Video button
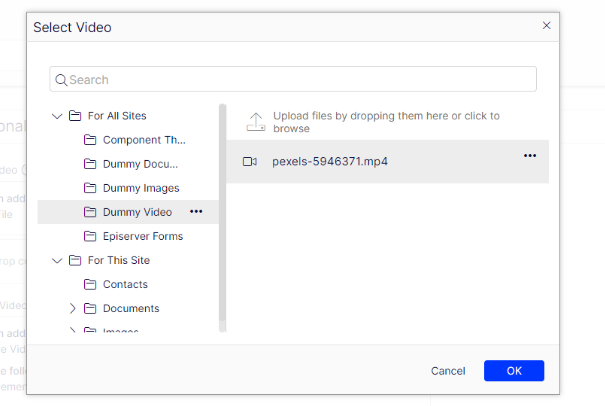
- Select Video pop up will be displayed,

- Select the intended video,
- Select Ok button,

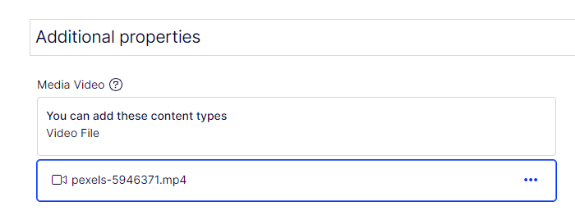
- Selected video will be added to Media Video field,
- Leave other fields as is,
- Select Create button.
The Video will be added to the page.
Note: Please remember to publish the Video block. If the video is not displaying as expected, ensure both parts that make up the Video content type have been published.
Video - External
To add a Video with an external source such as Youtube or Vimeo content block, on Page > Content tab, select Create a new Block from Select Content dropdown.

Give a proper name and select Video from the list.

New Block: Video screen will be displayed, and then select the Create button without updating the fields.

The Video will be added to the page. Next need to add external video into this Video block by:
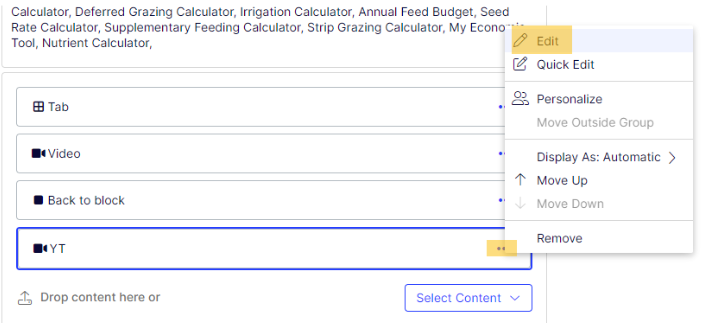
- Click on the Video menu and select Edit

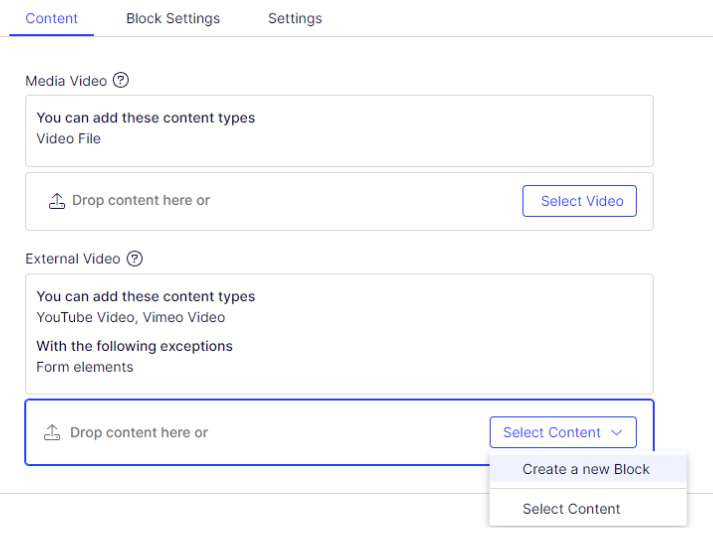
- On Video > Content tab, select Create a new Block from Select Content dropdown on External Video field

- New Block screen will be displayed
- Select Vimeo Video or Youtube Video from the list

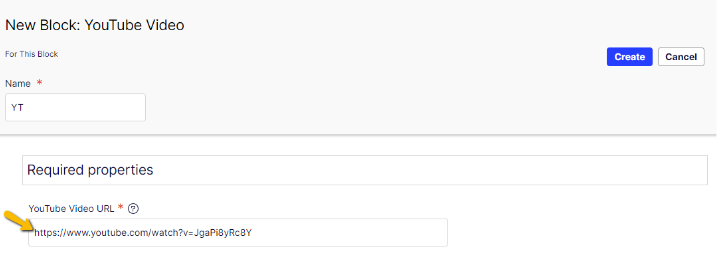
- New Block: Vimeo Video or Youtube Video will be displayed
- Insert the URL into the URL field

- Select Create button
- Vimeo Video or Youtube Video will be added to the External Video field
- Publish the changes
Video block with external source will be displayed fine on website.
