Please refer to the content block below.
User Guide
The Image Lift Out displays an image and copy in one block. Support option to add CTA button as well. Image Lift Out background colour will depend on the page theme style configuration.
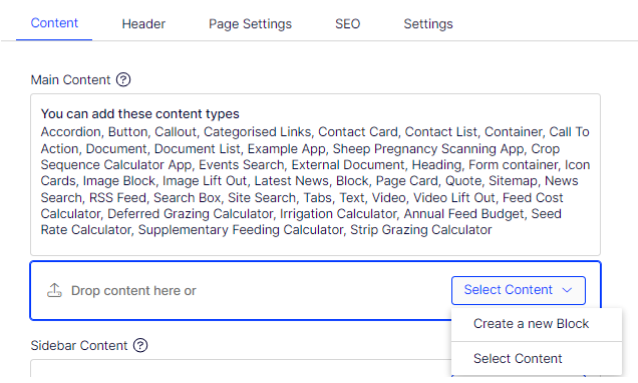
To add an Image Lift Out block, on Page > Content tab, select Create a new Block from Select Content dropdown.

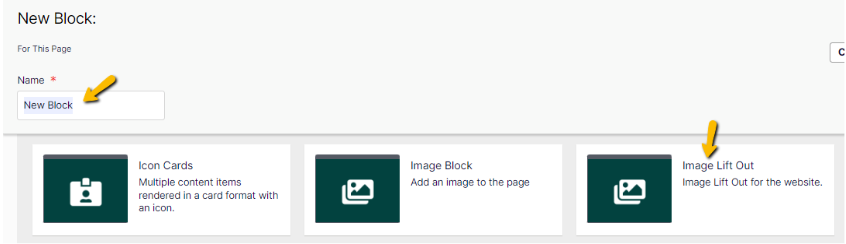
Give a proper name and select Image Lift Out from the list.

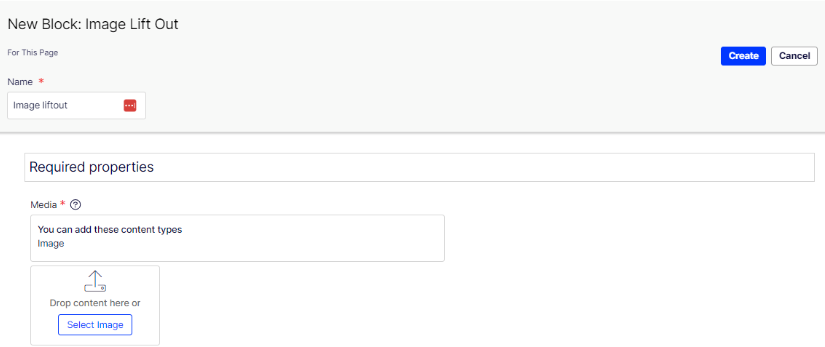
On the New Block: Image Lift Out screen:
- Media - select the image,
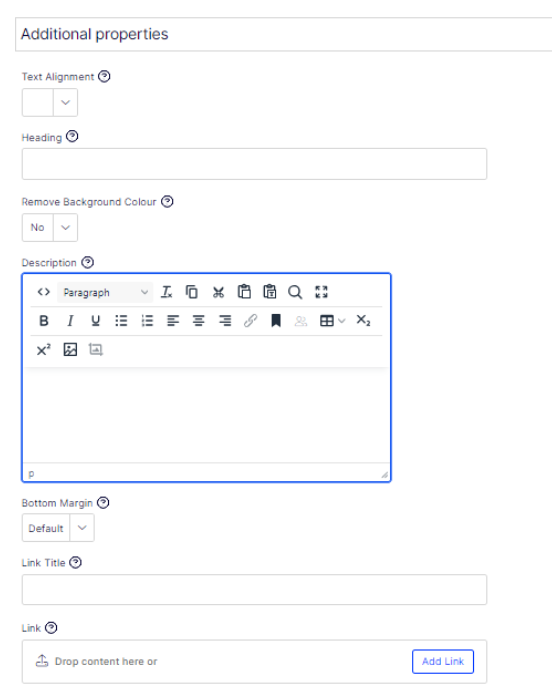
- Text Alignment – set the text alignment or set as per intended (by default is text on the right, image on the left. Select Left to reverse the layout),
- Heading – enter the heading text,
- Description - enter the text description,
- Link Title - enter the link title,
- Link – set the link (CTA button will be hidden if this field is not configured)
- Select Create button.


Then the Image Lift Out block will be added into the page.
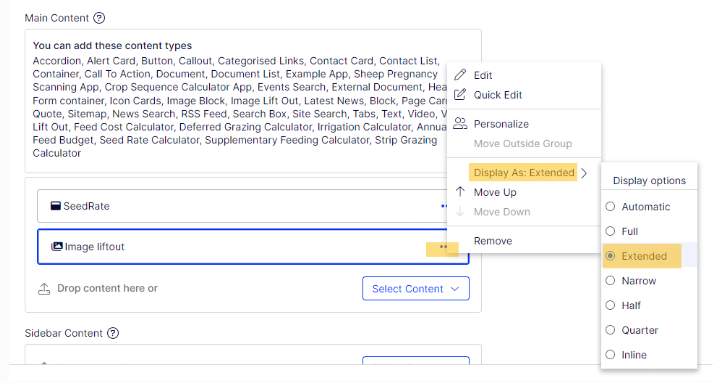
To make the Image Lift Out wider that default content width:
- Select the Image Lift Out block menu (…)
- Set Display As into Extended

Note: Please remember to publish the page after add, edit, or delete a content block

What crops they impact
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sagittis, facilisis semper eu senectus. Non diam ridiculus maecenas non nulla elit tellus facilisis...
- Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sagittis, facilisis semper
- Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sagittis, facilisis semper
- Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sagittis, facilisis semper
Identifying signs of infection
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sagittis, facilisis semper eu senectus. Non diam ridiculus maecenas non nulla elit tellus facilisis
- Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sagittis, facilisis semper
- Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sagittis, facilisis semper
- Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sagittis, facilisis semper
