User Guide
The Icon Cards content block shows two or more cards, displayed in a two, three or four card layouts.
Cards cannot be added to the Icon Cards block until it has been created. And Icon Cards must contain at least 2 cards.
Note: Don’t add six card layouts since it reserved for the Homepage icon link.
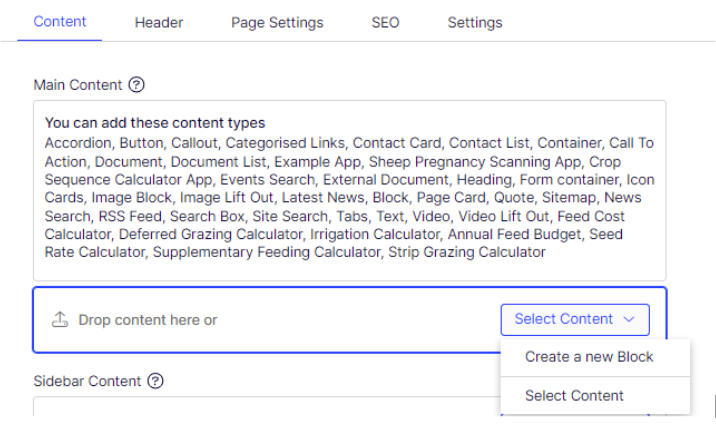
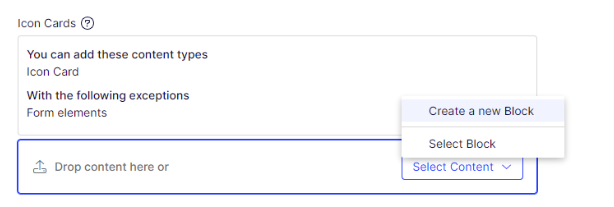
To add an Icon Cards content block, on Page > Content tab, select Create a new Block from Select Content dropdown.

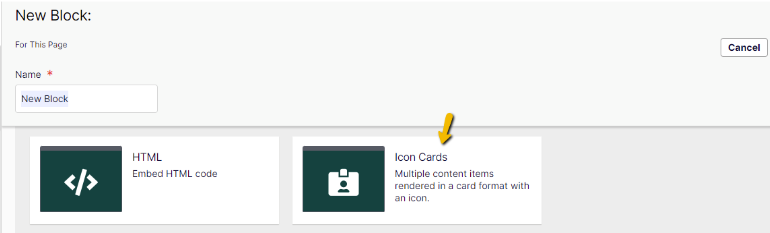
Give a proper name and select Icon Cards from the list.

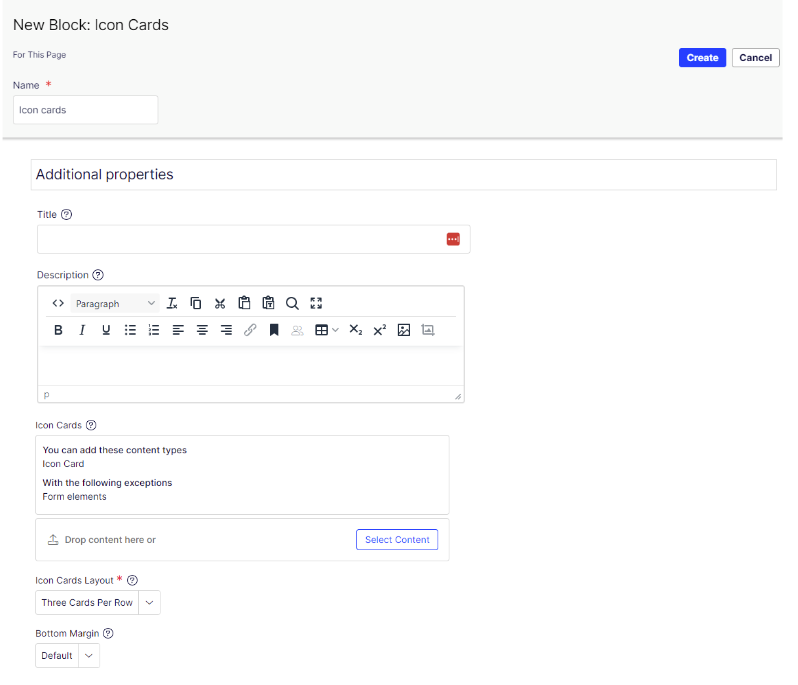
On the New Block: Icon Cards screen, then:
- Title – set the title for this block,
- Description – set the brief summary for this block,
- Icon Cards – this where icon cards need to be added, please leave it as is for now,
- Icon Cards Layout – to set how many cards per row (two, three, or four and please don’t select six cards per row since this reserved for Homepage only),
- Please leave other fields as is,
- Select the Create button.

Icon Cards will be added into the page. Next, need to add the Icon Card into the Icon Cards.
To add the Icon Card into the Icon Cards
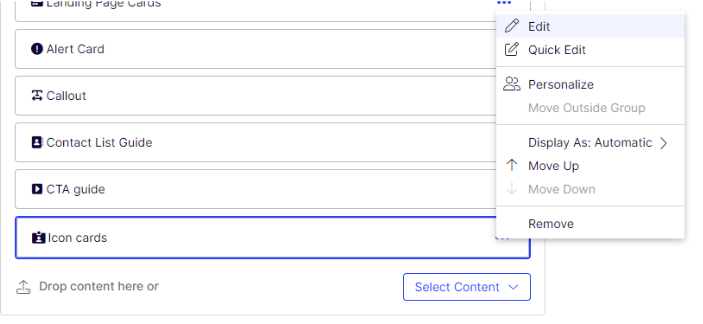
- Select menu on the Icon cards block and select Edit,

- Icon Cards screen will be displayed, scrolls down into Icon Cards field and select Select Create a new Block from the Select Content dropdown

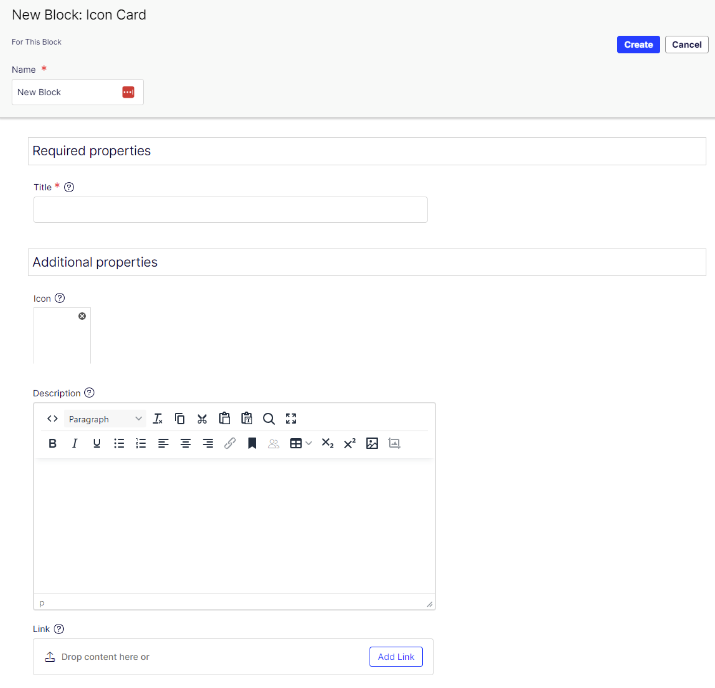
- New Block: Icon Card screen will be displayed, enter value for the following fields:
-
- Title – set the title text
- Icon – set the icon
- Description – enter text description into the rich text editor
- Link – set the link

- Select Create button.
Icon Card will be added into the Icon Cards block. Repeat steps above until all Icon Card has been populated.
Note: Please remember to publish the page after add, edit, or delete a content block
Online Guide: https://support.optimizely.com/hc/en-us/articles/4413192311053-Add-links
