User Guide
Information on creating forms can be found via Optimizely Content Management System (CMS) online User Guide. Once logged in the User Guide is in the toolbar on the right, under the Help icon.

Forms documentation:
- Optimizely Forms User Guide:
https://support.optimizely.com/hc/en-us/articles/4413192346253-Optimizely-Forms - Optimizely Forms Developer Guide:
https://docs.developers.optimizely.com/content-management-system/docs/optimizely-forms
Get an overview of form creation by watching these videos:
- Creating an email sign-up form
- Creating a multi-step form
- Post-processing with form metadata
- Creating a form with form field dependencies
Creating a form
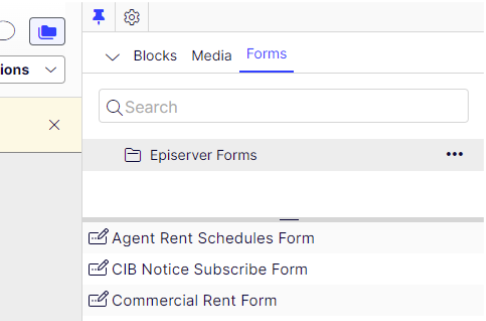
Before a form can be added to a page, it must first be created. Forms are created and saved in the forms section of the assets pane, found on the right side of the screen.
Open the assets pane and select the Forms tab. Any existing forms are display below the EPiServer Forms folder.

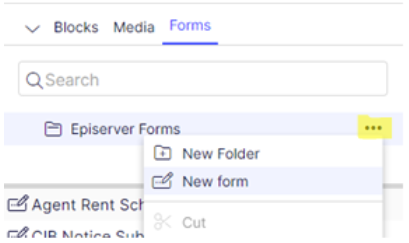
From the EPiServer Forms options (three dots), select New form, give the form a name and select OK.

The form is created, ready for building and editing.
Content tab
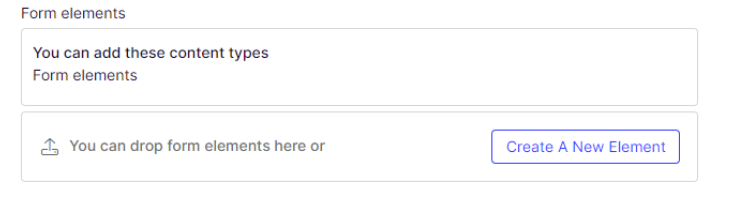
There are several fields that can be edited, but the section where the form is created is at the bottom of the page, labelled Form Elements.

Form Elements
Form elements can be dragged from the asset panel. The form elements are displayed under the existing forms panel.

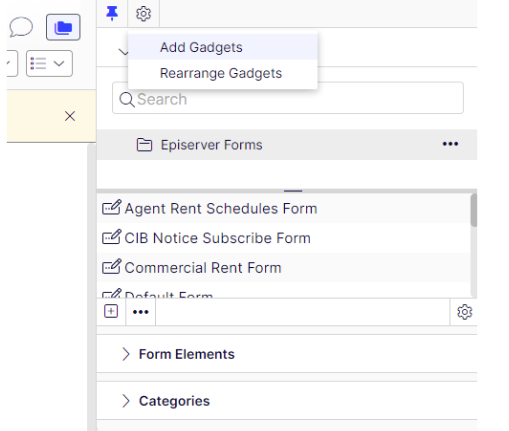
If the Form Elements are not displayed, select the cog icon at the top of the assets panel, and select Add Gadgets.
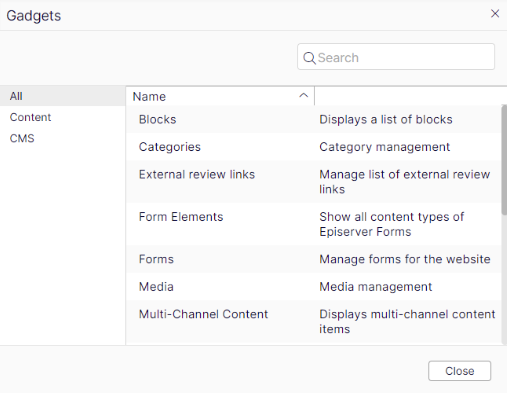
From the Gadgets window select Form Elements from the options shown.

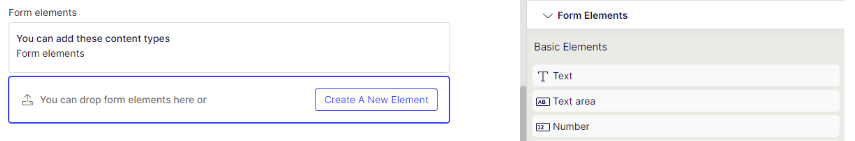
Open the Form Elements pane to access the elements and drag into the page’s Form elements section.

Build the form and don’t forget to add an action element:
- Form step,
- Submit button,
- Reset button.
Email notifications
To set up email notification for when the form is submitted, look under the form Settings tab.

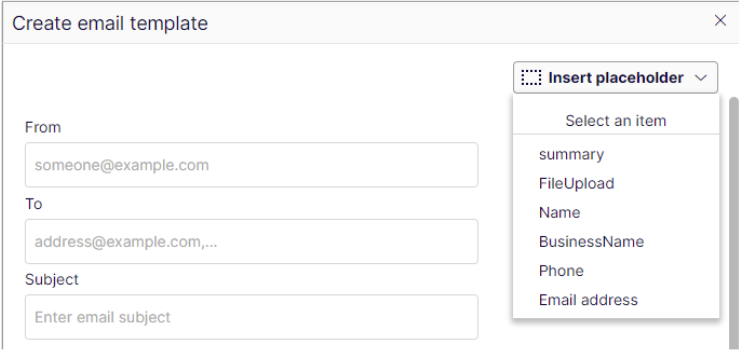
Under Send email after form submissions, select the plus button to open the Create email template window. The form must be published before Placeholder content can be added to the email content.

Accessing form data
If the Store form submission checkbox is selected, the form submissions are stored in the Episerver database.

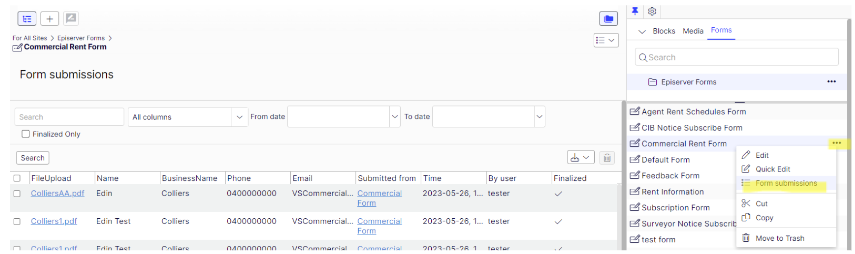
To access this data, find the form in the assets pane, select the form options (three dots), and select the Forms submissions option.

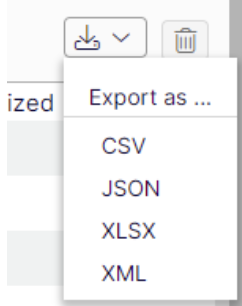
To export the form data, select the Export as … dropdown and select from CSV, JSON, XLSX, or XML.

Add Form into the page
To add a Form:
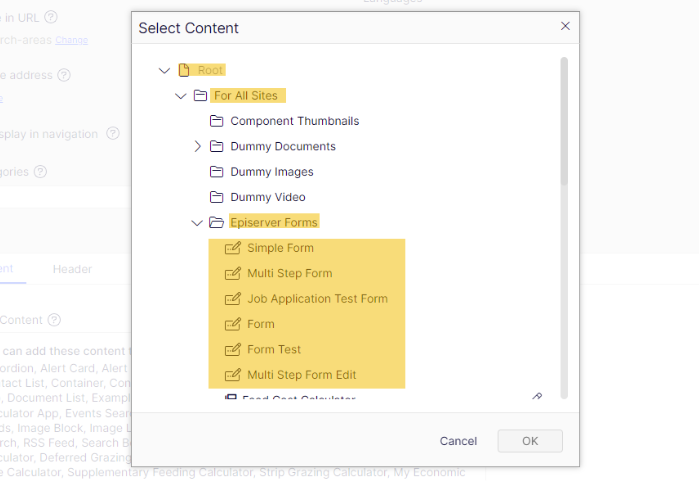
- On Page > Content tab, select Select Content from Select Content dropdown.

- Select Content pop up will be displayed, locate the form in Root > For All Sites > Form folder

- Select the intended form (that has been created before)
- Form will be added into the page

Note: Please remember to publish the page after add, edit, or delete a content block
