User Guide
The Button content block displays a link in the button styling.
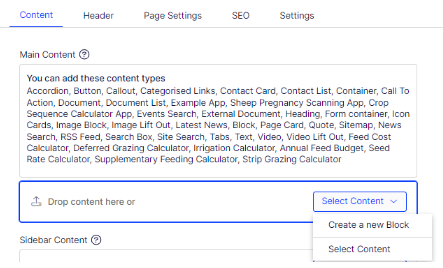
To add a Button content block, on Page > Content tab, select Create a new Block from Select Content dropdown.

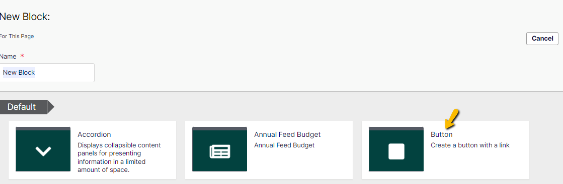
Give a proper name and select Button from the list.

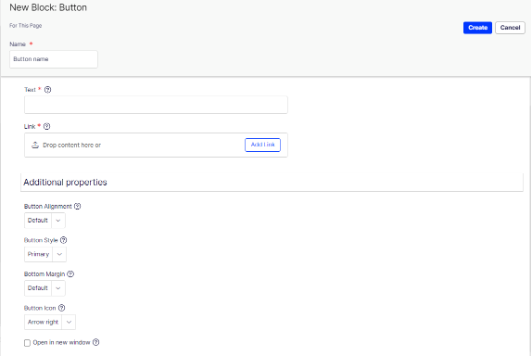
On the New Block Button screen:
- Text - set the button title,
- Link – set the intended link (page, media, email, or external link),
- Select Button Alignment,
- Default (equals to Left)
- Left
- Centre
- Right
- Select Button Style,
- Primary (default)
- Secondary
- Tertiary
- Primary small
- Secondary small
- Tertiary small
- Select Button Icon,
- Arrow right (default)
- No icon
- Download
- Select Create button.

The Button will be added to the page.
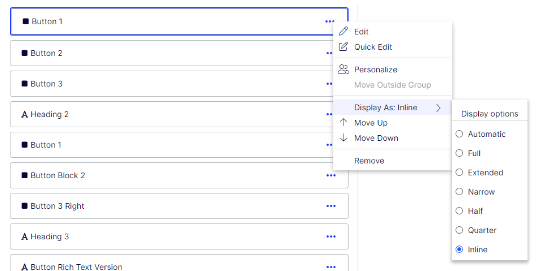
Note: By default, each button component is added to a row so the buttons stack up under each other. To display buttons in a row, change the button components to Display As : Inline.

Online Guide: https://support.optimizely.com/hc/en-us/articles/4413192311053-Add-links
Note: Please remember to publish the page after add, edit, or delete a content block.
